这篇文章介绍了如何使用font awesome图标字体库,使用动态图标,添加网页运行时间,全站变黑白,鼠标点击特效,网页标题的动态效果,网页樱花特效,鼠标触动音乐特效,之前还介绍过打字机效果,可以看看这篇文章
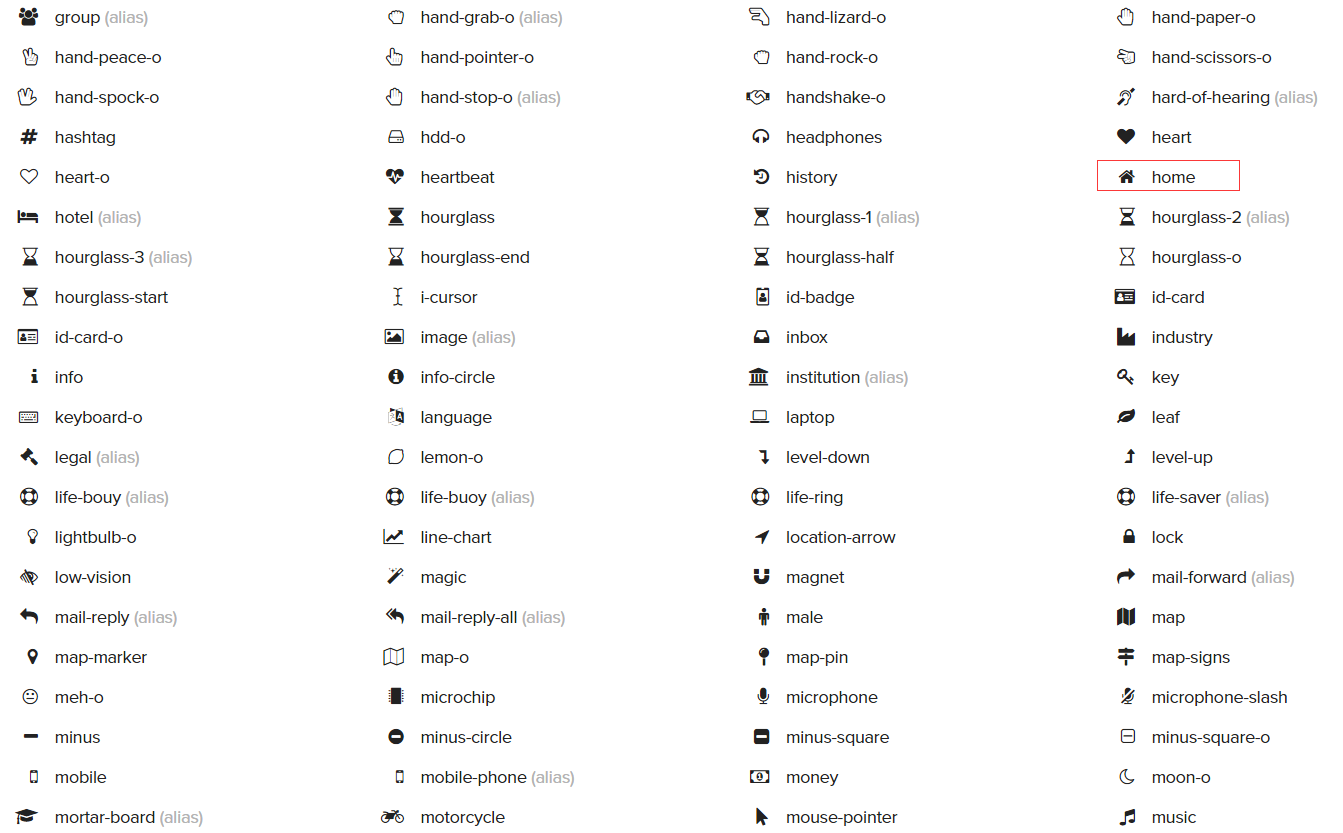
>使用font awesome图标字体库 Font Awesome中文网
第一步,只需要导入css文件,就可以在全文使用其图标
1 <link rel ="stylesheet" href ="https://cdn.jsdelivr.net/npm/font-awesome@4.7.0/css/font-awesome.min.css" >
第二步,使用方法:XXXX<i class="fa fa-XXXX" aria-hidden="true"></i>
1 <i class ="fa fa-home" aria-hidden ="true" > </i > 首页
效果如下:
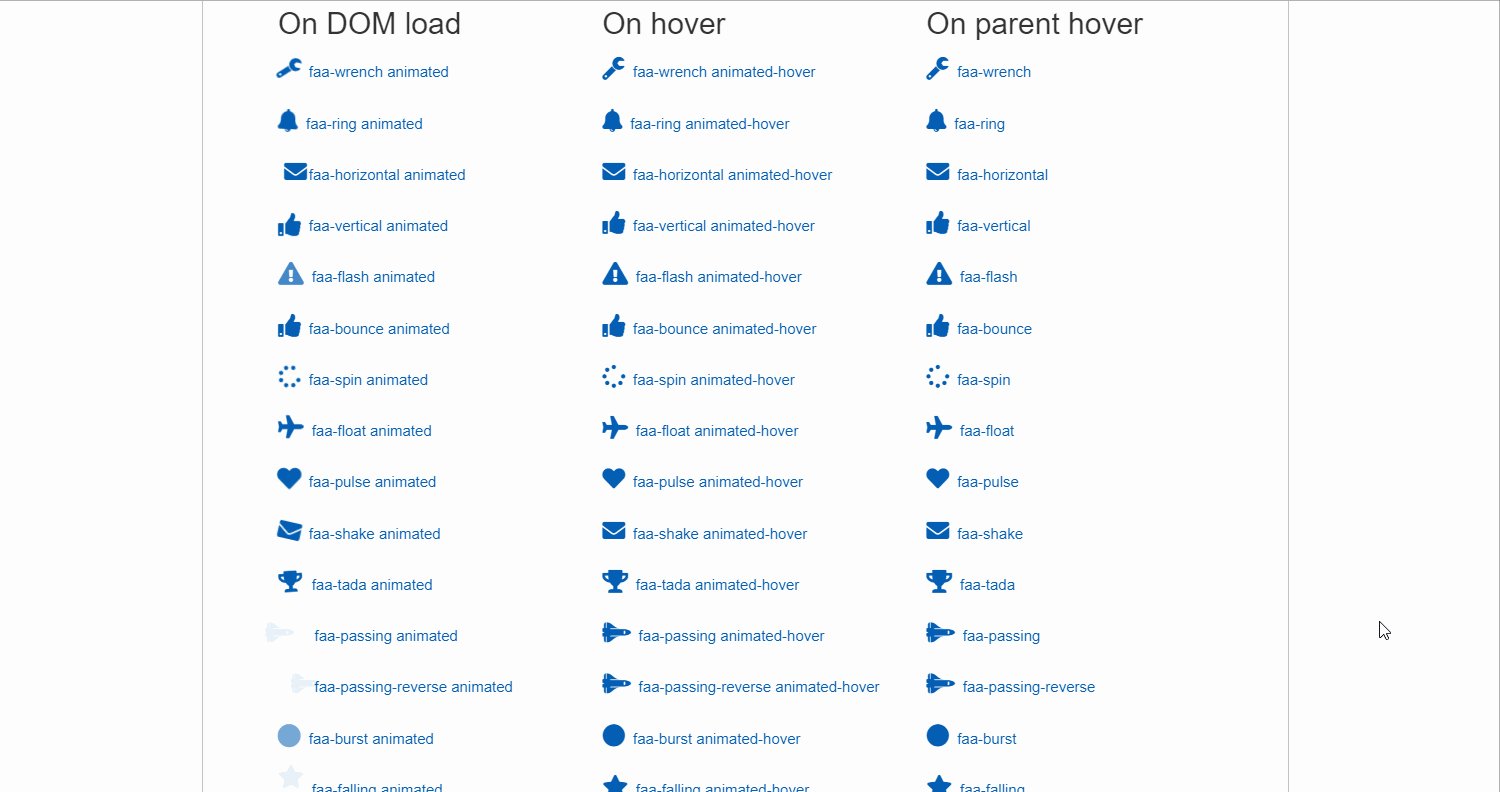
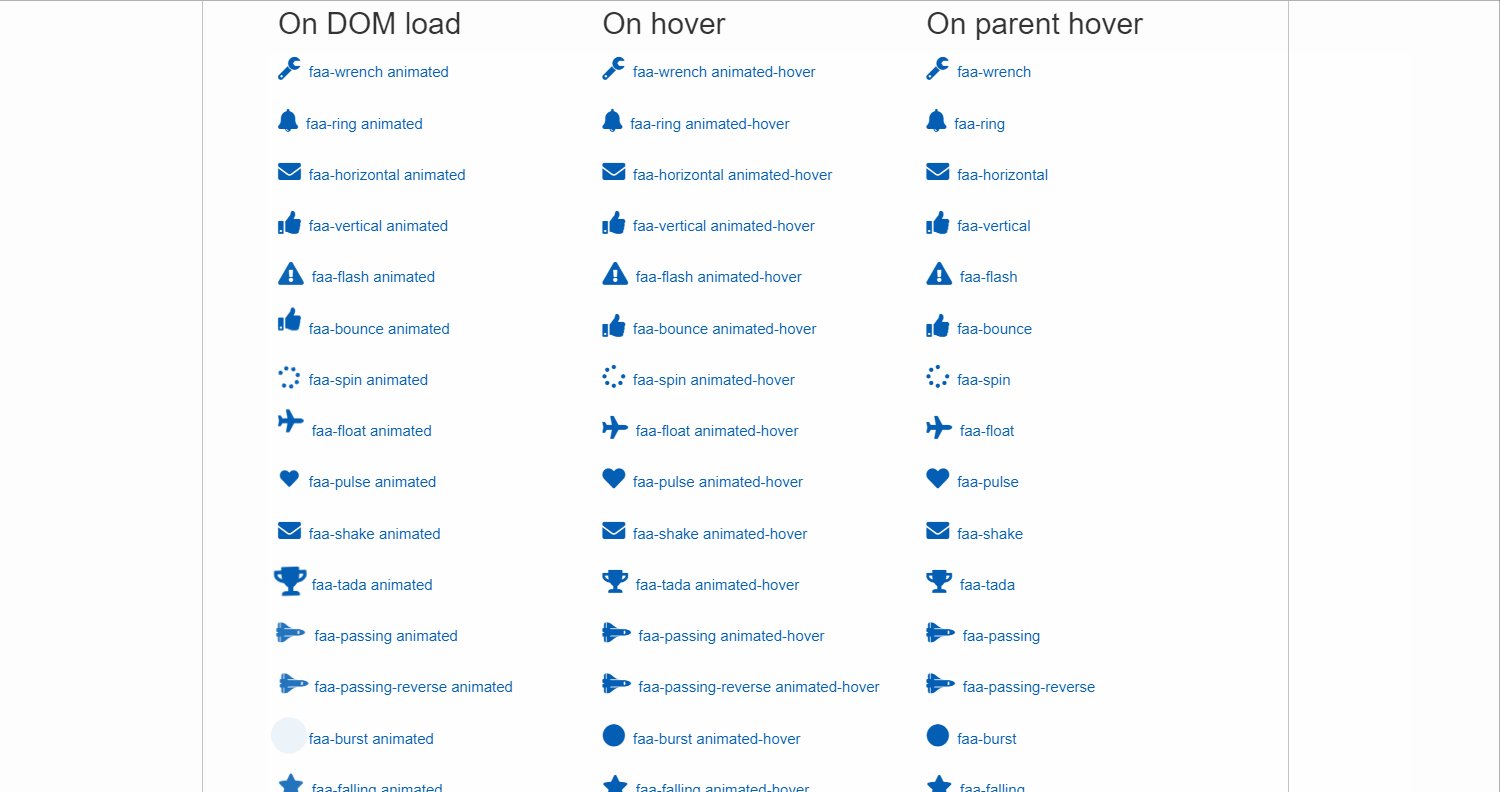
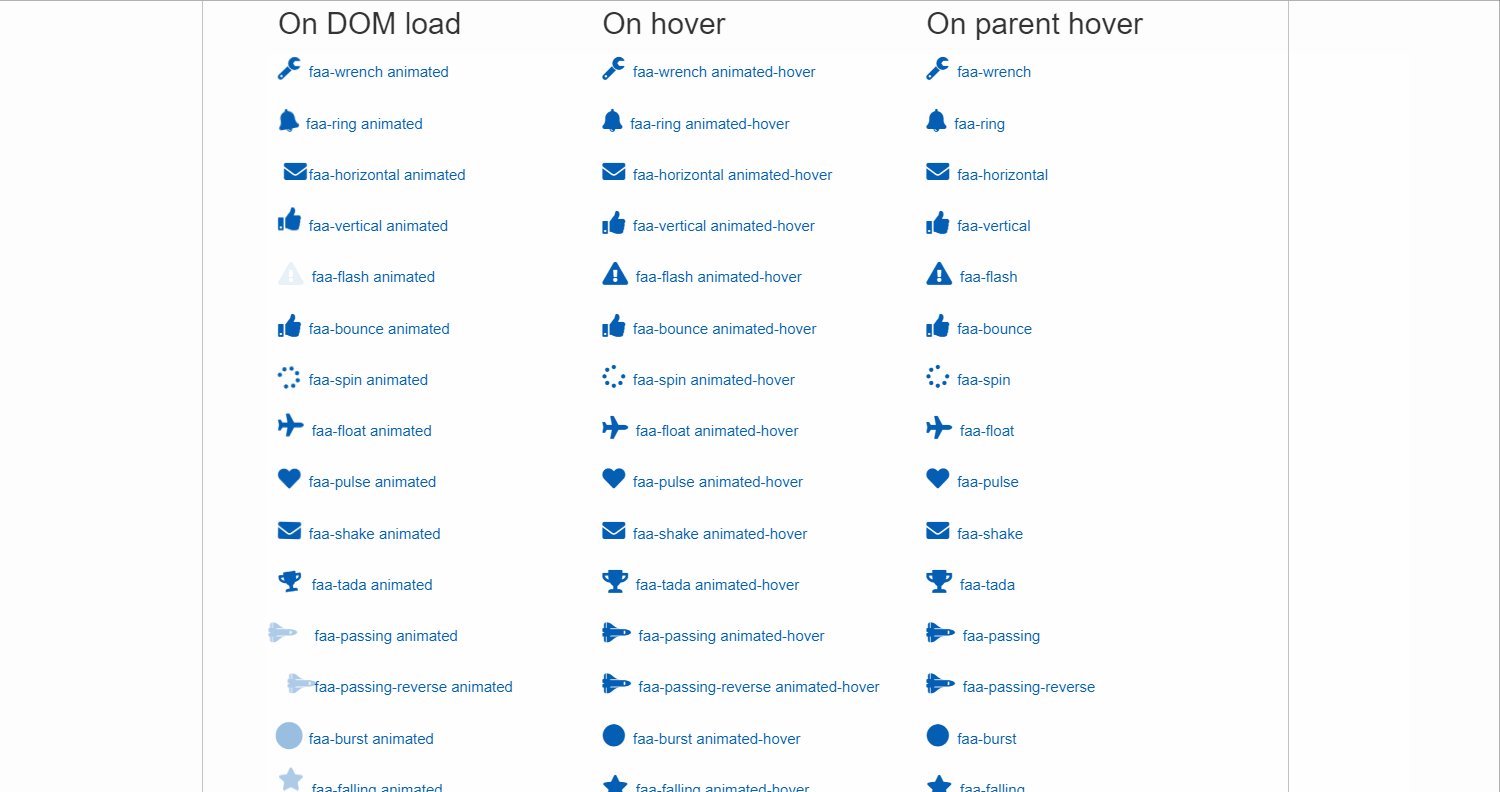
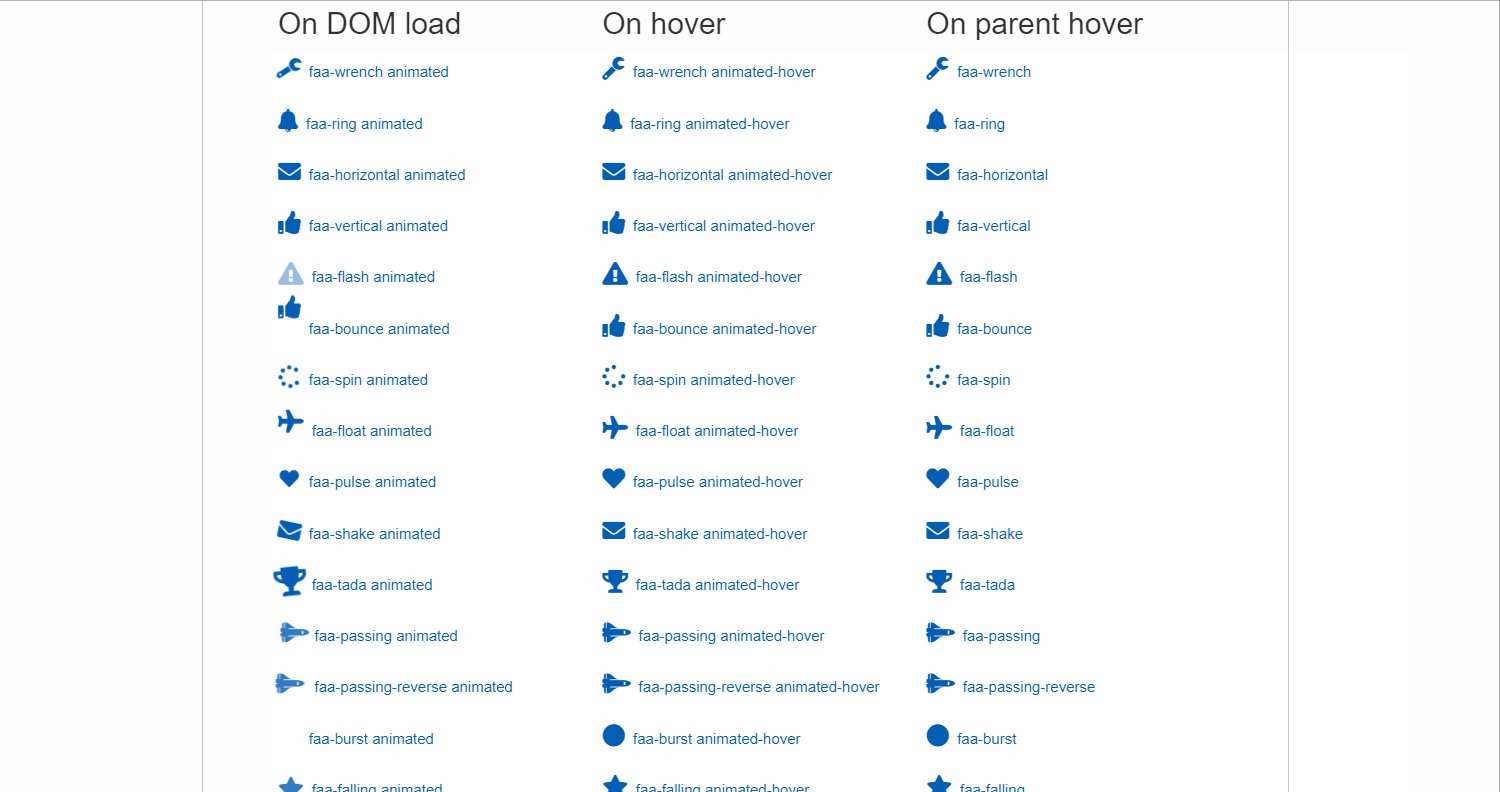
>使用动态图标 Font Awesome Animation
第一步,只需要导入css文件,就可以在全文使用其动态特效图标
1 <link rel ="stylesheet" href ="https://cdn.jsdelivr.net/npm/font-awesome-animation@0.2.1/dist/font-awesome-animation.min.css" >
第二步,使用方法:faa-YYYY,结合font awesome图标<span class="faa-parent animated-hover"><i class="fa fa-XXXX faa-YYYY" aria-hidden="true"></i></span>
1 <span class ="faa-parent animated-hover" > <i class ="fa fa-home faa-wrench animated" aria-hidden ="true" > </i > 首页</span >
效果如下:
>网页运行时间
参考自网站底部添加网站运行时间代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <span id ="webtime" > </span > <script type ="text/javascript" > function show_runtime ( window .setTimeout("show_runtime()" , 1000 ); X = new Date ("12/31/2019 23:59:59" ); Y = new Date (); T = (Y.getTime() - X.getTime()); M = 24 * 60 * 60 * 1000 ; a = T / M; A = Math .floor(a); b = (a - A) * 24 ; B = Math .floor(b); c = (b - B) * 60 ; C = Math .floor((b - B) * 60 ); D = Math .floor((c - C) * 60 ); document .getElementById("webtime" ).innerHTML = "网站已运行了: " + A + "天" + B + "小时" + C + "分" + D + "秒" } show_runtime(); </script >
效果如下
>全站变黑白
参考自全站变黑白CSS代码
适合在公祭日哀悼使用,兼容所有主流浏览器,直接添加到header或者博客自定义CSS里就可以生效了,开了缓存的记得清除下~
1 2 3 4 5 6 7 8 html { -webkit-filter : grayscale (100% ); -moz-filter : grayscale (100% ); -ms-filter : grayscale (100% ); -o-filter : grayscale (100% ); filter : grayscale (100% ); filter : progid:DXImageTransform.Microsoft.BasicImage (grayscale=1 ); }
>鼠标点击特效 github
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 <script type ="text/javascript" > onload = function ( var click_cnt = 0 ; var $html = document .getElementsByTagName("html" )[0 ]; var $body = document .getElementsByTagName("body" )[0 ]; $html.onclick = function (e ) var $elem = document .createElement("b" ); $elem.style.color = "#E94F06" ; $elem.style.zIndex = 9999 ; $elem.style.position = "absolute" ; $elem.style.select = "none" ; var x = e.pageX; var y = e.pageY; $elem.style.left = (x - 10 ) + "px" ; $elem.style.top = (y - 20 ) + "px" ; clearInterval (anim); switch (++click_cnt) { case 10 : $elem.innerText = "OωO" ; break ; case 20 : $elem.innerText = "(๑•́ ∀ •̀๑)" ; break ; case 30 : $elem.innerText = "(๑•́ ₃ •̀๑)" ; break ; case 40 : $elem.innerText = "(๑•̀_•́๑)" ; break ; case 50 : $elem.innerText = "( ̄へ ̄)" ; break ; case 60 : $elem.innerText = "(╯°口°)╯(┴—┴" ; break ; case 70 : $elem.innerText = "૮( ᵒ̌皿ᵒ̌ )ა" ; break ; case 80 : $elem.innerText = "╮(。>口<。)╭" ; break ; case 90 : $elem.innerText = "( ง ᵒ̌皿ᵒ̌)ง⁼³₌₃" ; break ; case 100 : case 101 : case 102 : case 103 : case 104 : case 105 : $elem.innerText = "(ꐦ°᷄д°᷅)" ; break ; default : $elem.innerText = "❤" ; break ; } $elem.style.fontSize = Math .random() * 10 + 8 + "px" ; var increase = 0 ; var anim; setTimeout (function ( anim = setInterval (function ( if (++increase == 150 ) { clearInterval (anim); $body.removeChild($elem); } $elem.style.top = y - 20 - increase + "px" ; $elem.style.opacity = (150 - increase) / 120 ; }, 8 ); }, 70 ); $body.appendChild($elem); }; }; </script >
>网页标题的动态效果
参考自JS代码实现浏览器网页标题的动态切换
1 2 3 4 5 6 7 8 9 10 11 <script > jQuery(document ).ready(function ( function c ( if (location.href != "https://justlovesmile.top/" ) { document .title = document [a] ? "(つェ⊂)誒呀→《" + d + "》" : "(*´∇`*) 咦好了→《" + d + "》" } } var a, b, d = document .title; "undefined" != typeof document .hidden ? (a = "hidden" , b = "visibilitychange" ) : "undefined" != typeof document .mozHidden ? (a = "mozHidden" , b = "mozvisibilitychange" ) : "undefined" != typeof document .webkitHidden && (a = "webkitHidden" , b = "webkitvisibilitychange" ); "undefined" == typeof document .addEventListener && "undefined" == typeof document [a] || document .addEventListener(b, c, !1 ) }); </script >
效果如下:
>网页樱花特效
参考自博客樱花飘落动效
1 <script type ="text/javascript" src ="https://cdn.jsdelivr.net/gh/Justlovesmile/CDN/js/sakura.js" > </script >
只需要导入js就可以了
>鼠标触动音乐特效
参考自利用HTML5 Web Audio API给网页JS交互增加声音
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 <button id ="button" > 经过我</button > <script > window .AudioContext = window .AudioContext || window .webkitAudioContext;(function ( if (!window .AudioContext) { alert('当前浏览器不支持Web Audio API' ); return ; } var eleButton = document .getElementById('button' ); var audioCtx = new AudioContext(); var arrFrequency = "880 987 1046 987 1046 1318 987 659 659 880 784 880 1046 784 659 659 698 659 698 1046 659 1046 1046 1046 987 698 698 987 987 880 987 1046 987 1046 1318 987 659 659 880 784 880 1046 784 659 698 1046 987 1046 1174 1174 1174 1046 1046 880 987 784 880 1046 1174 1318 1174 1318 1567 1046 987 1046 1318 1318 1174 784 784 880 1046 987 1174 1046 784 784 1396 1318 1174 659 1318 1046 1318 1760 1567 1567 1318 1174 1046 1046 1174 1046 1174 1567 1318 1318 1760 1567 1318 1174 1046 1046 1174 1046 1174 987 880 880 987 880" .split(" " ); var start = 0 , direction = 1 ; eleButton.addEventListener('mouseenter' , function ( var frequency = arrFrequency[start]; if (!frequency) { direction = -1 * direction; start = start + 2 * direction; frequency = arrFrequency[start]; } start = start + direction; var oscillator = audioCtx.createOscillator(); var gainNode = audioCtx.createGain(); oscillator.connect(gainNode); gainNode.connect(audioCtx.destination); oscillator.type = 'sine' ; oscillator.frequency.value = frequency; gainNode.gain.setValueAtTime(0 , audioCtx.currentTime); gainNode.gain.linearRampToValueAtTime(1 , audioCtx.currentTime + 0.01 ); oscillator.start(audioCtx.currentTime); gainNode.gain.exponentialRampToValueAtTime(0.001 , audioCtx.currentTime + 1 ); oscillator.stop(audioCtx.currentTime + 1 ); }); })(); </script >