Hexo博客 | 如何让你的valine更好看
之前写了一个博客中能用到的代码(二),这是第三篇
这篇文章介绍valine的样式优化
Valine介绍
Valine 诞生于2017年8月7日,是一款基于LeanCloud的快速、简洁且高效的无后端评论系统。
理论上支持但不限于静态博客,目前已有Hexo、Jekyll、Typecho、Hugo、Ghost 等博客程序在使用Valine。
Valine版本
这篇文章基于 Valine 1.4.14介绍
Valine添加一言
效果如图:
修改方法:
- 找到博客对应添加valine的位置,例如Ayer主题的位于
hexo\themes\ayer\layout\_partial\post\valine.ejs - 在内部添加一段代码:
1 | <script type="text/javascript"> |
Api接口说明:
(1)https://v1.hitokoto.cn/(从7种分类中随机抽取)
(2)https://v1.hitokoto.cn/?c=b(请求获得一个分类是漫画的句子)
| 参数 | 说明 |
|---|---|
| a | 动画 |
| b | 漫画 |
| c | 游戏 |
| d | 文学 |
| e | 原创 |
| f | 来自网络 |
| g | 其他 |
| h | 影视 |
| i | 诗词 |
| j | 网易云 |
| k | 哲学 |
| l | 抖机灵 |
| 其他 | 作为动画类型处理 |
可选择多个分类,例如:
?c=a&c=c
(3)https://v1.hitokoto.cn/?c=f&encode=text (请求获得一个来自网络的句子,并以纯文本格式输出)
- 返回的格式说明
| 返回参数名称 | 描述 |
|---|---|
| id | 一言标识 |
| hitokoto | 一言正文。编码方式 unicode。使用 utf-8。 |
| type | 类型 |
| from | 一言的出处 |
| from_who | 一言的作者 |
| creator | 添加者 |
| creator_uid | 添加者用户标识 |
| reviewer | 审核员标识 |
| uuid | 一言唯一标识;可以链接到 https://hitokoto.cn?uuid=[uuid] 查看这个一言的完整信息 |
| commit_from | 提交方式 |
| created_at | 添加时间 |
| length | 句子长度 |
例如:返回的data,通过data.hitokoto获取句子正文
valine添加每日诗句
添加方法和效果上面差不多,加进去就行了
1 | <script src="https://sdk.jinrishici.com/v2/browser/jinrishici.js" charset="utf-8"></script> |
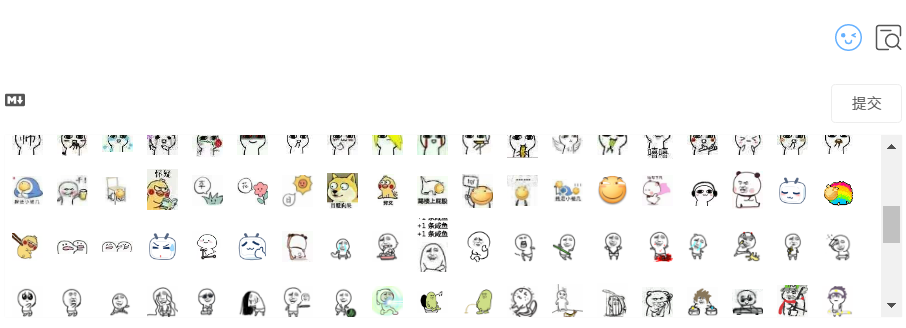
valine自定义表情
首先,你需要很多表情包
可以在GitHub上fork一些表情包仓库,然后使用Jsdelivr CDN调用
例如:我Fork的https://github.com/blogimg/emotion在Valine配置里面,添加emojiCDN和emojiMaps参数
1 | new Valine({ |
- 效果如图:
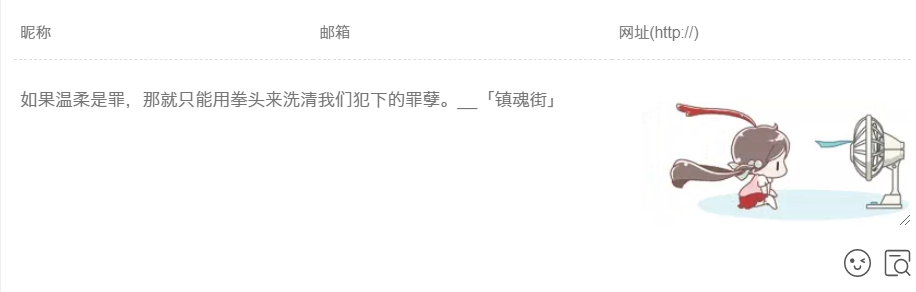
valine背景
效果如图
添加方法,一样的添加代码即可
1 | <style> |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Justlovesmile's BLOG!
评论